프로젝트 생성하기
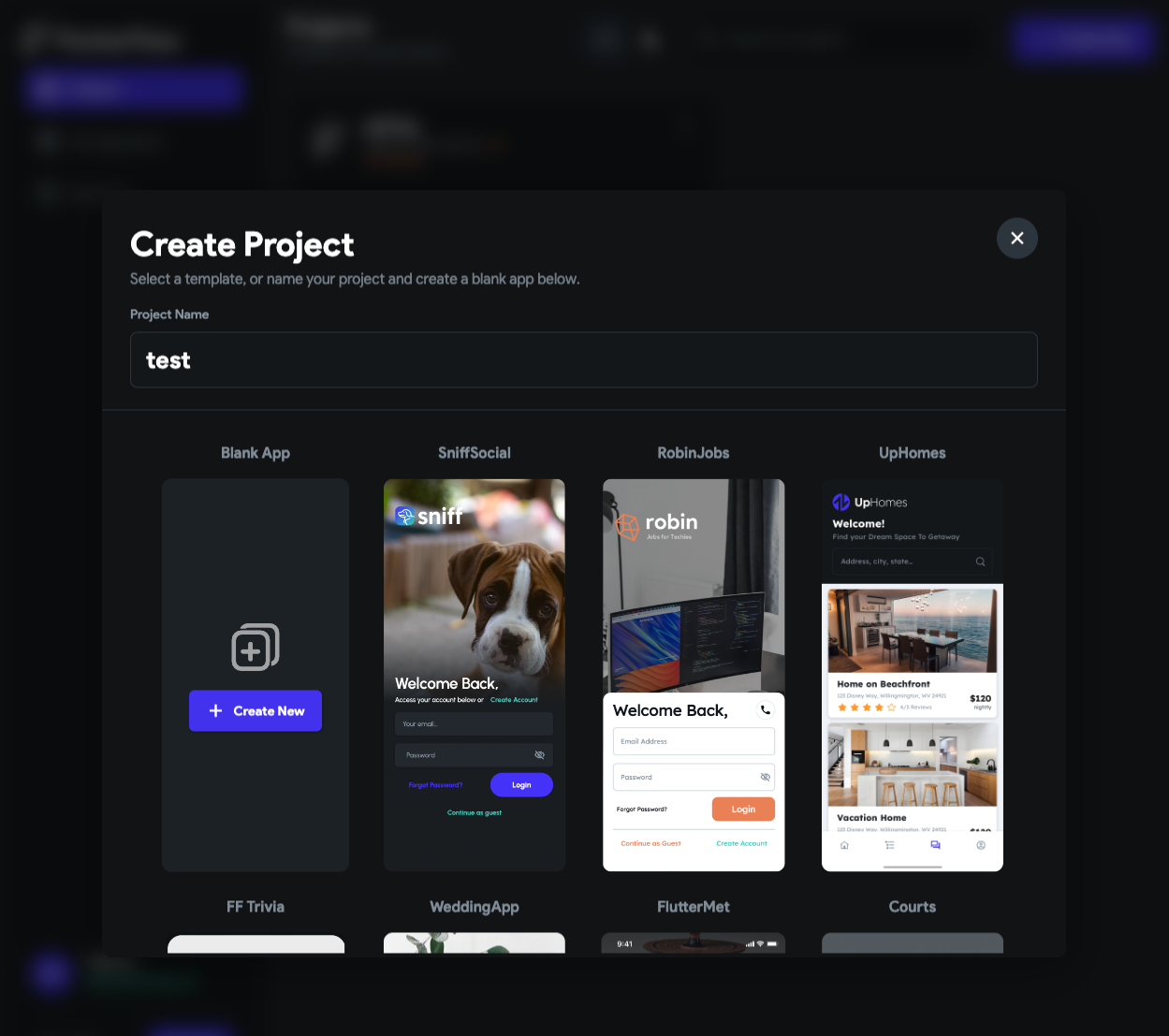
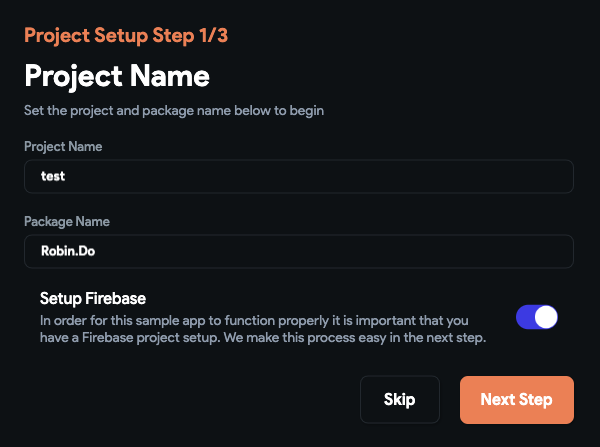
flutterflow에서 프로젝트 생성을 하고자 할 경우 Create Project 버튼을 눌러줍니다.


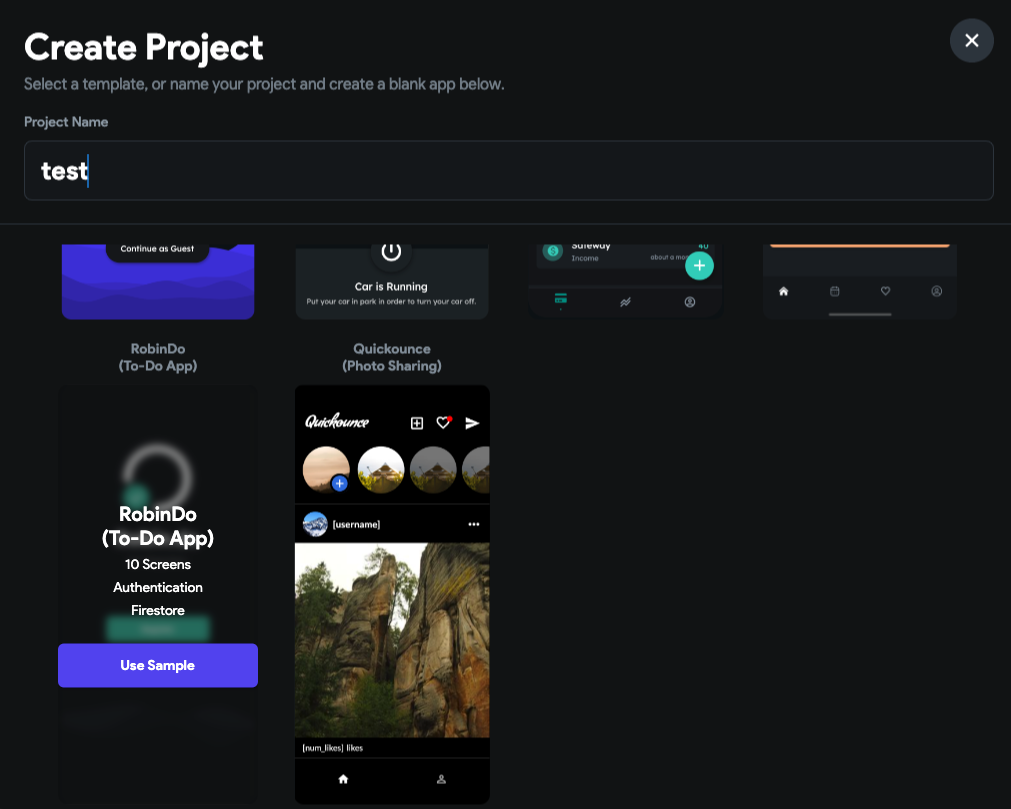
처음부터 UI를 구성해서 만들고자 할 경우 Blank App을 선택하고 기존에 있던 샘플UI를 활용하고자 할 경우 마음에 드는 UI를 확인 후 선택해줍니다.
firebase 연동을 위해 잠시 firebase 먼저 설정하도록 합니다.
FireBase 연동하기
Firebase 설정하기
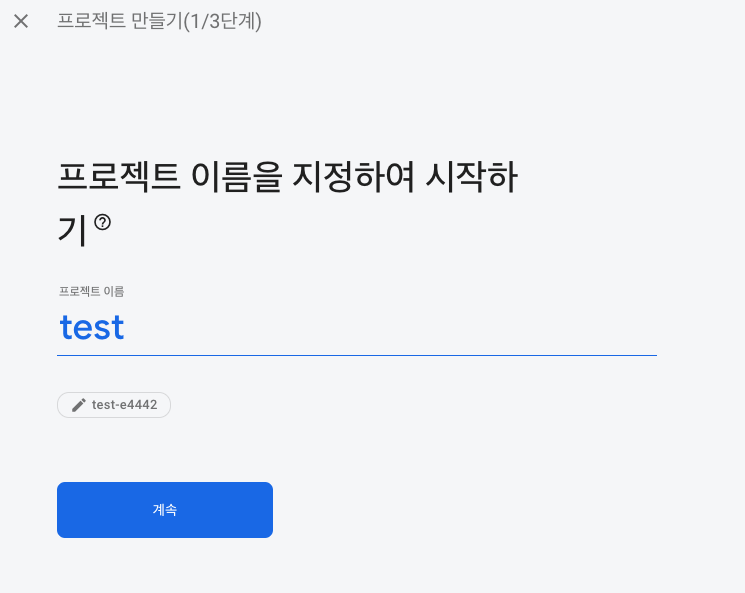
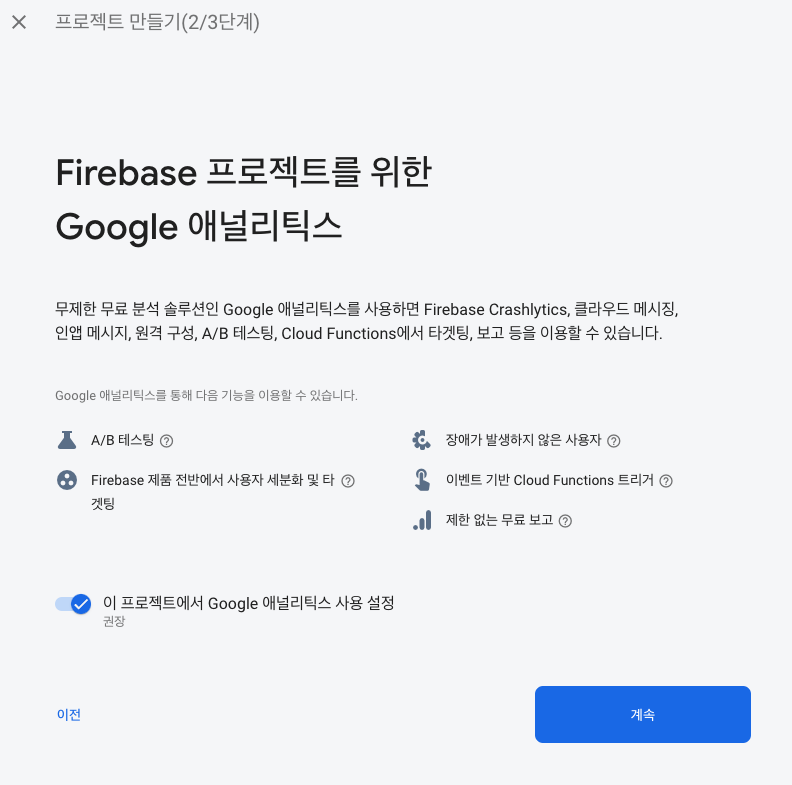
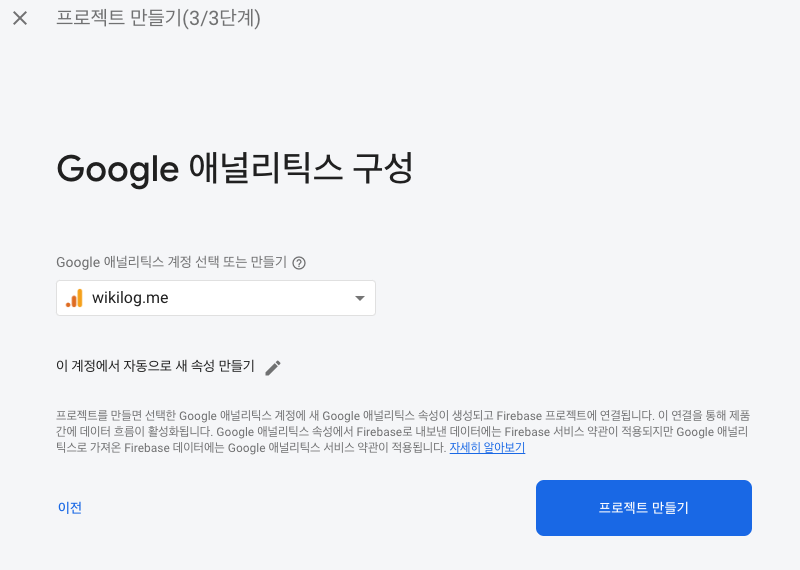
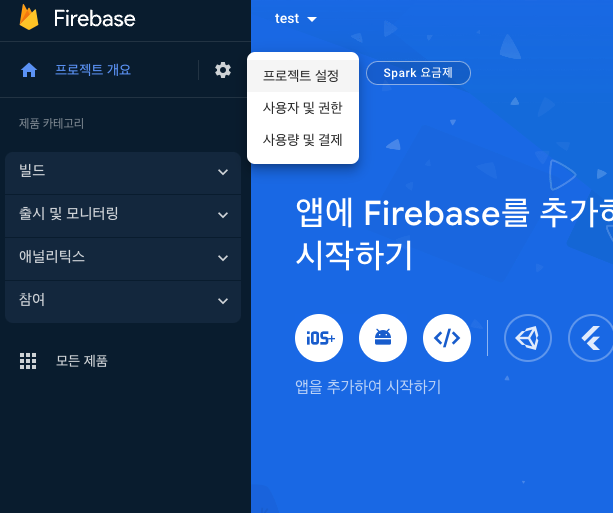
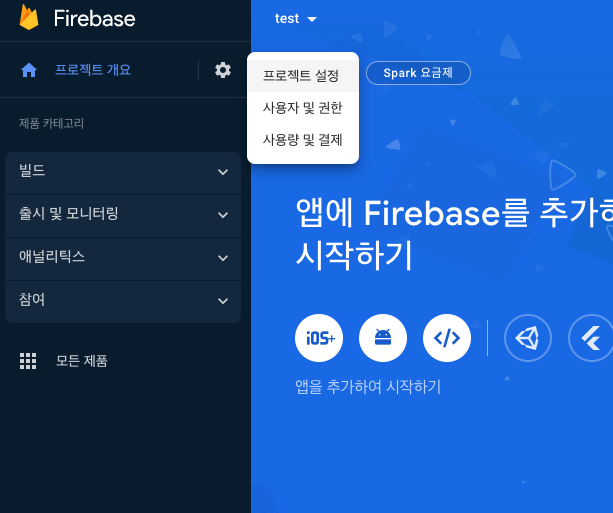
flutterflow에서 firebase를 설정하기 전에 먼저 firebase 콘솔(https://firebase.google.com/?hl=ko)에 접속하여 프로젝트를 미리 생성합니다.




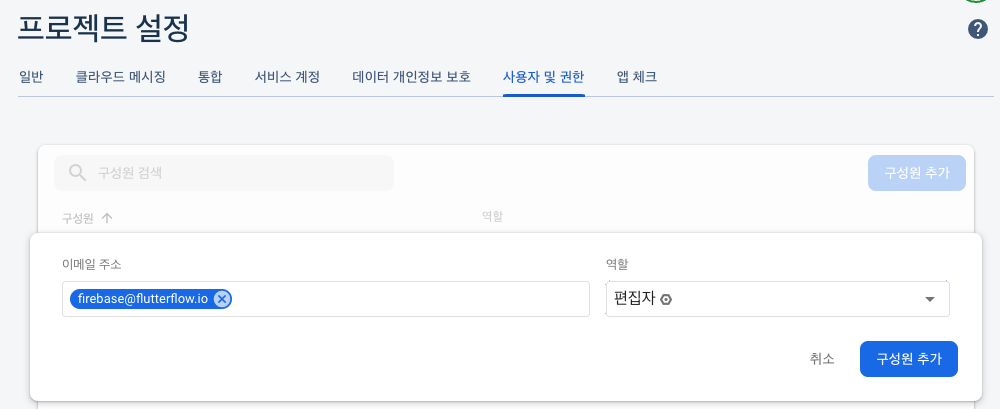
프로젝트 생성 후 설정 페이지에 들어가서 flutterflow에 편집자 권한을 부여합니다.


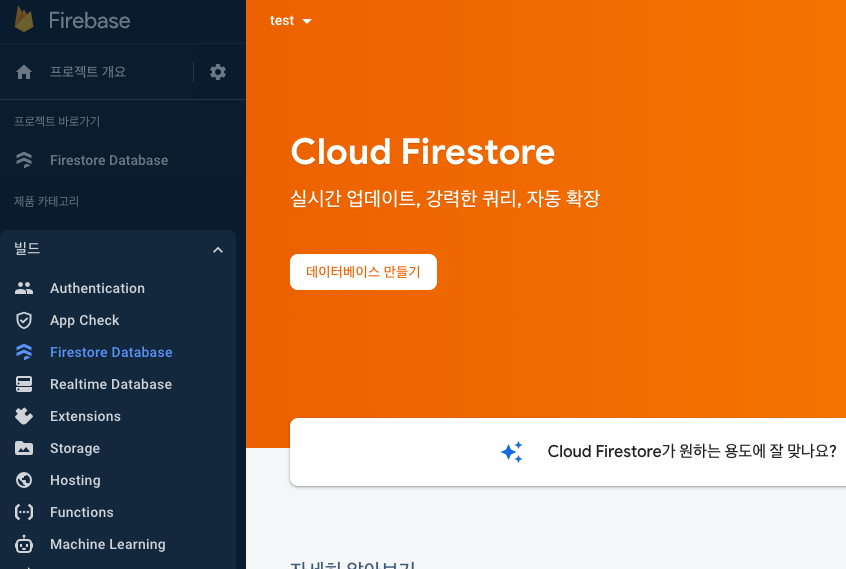
추가가 완료되었으면 데이터 저장을 위해 firestore를 활성화 해줍니다.
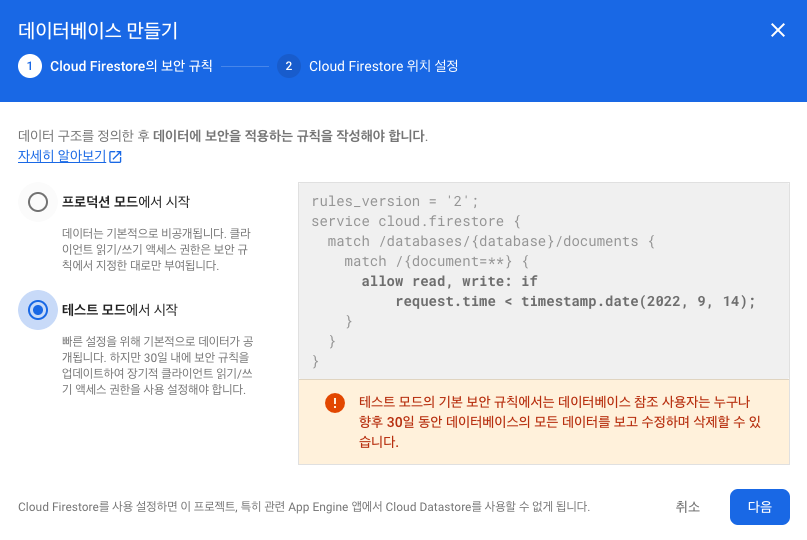
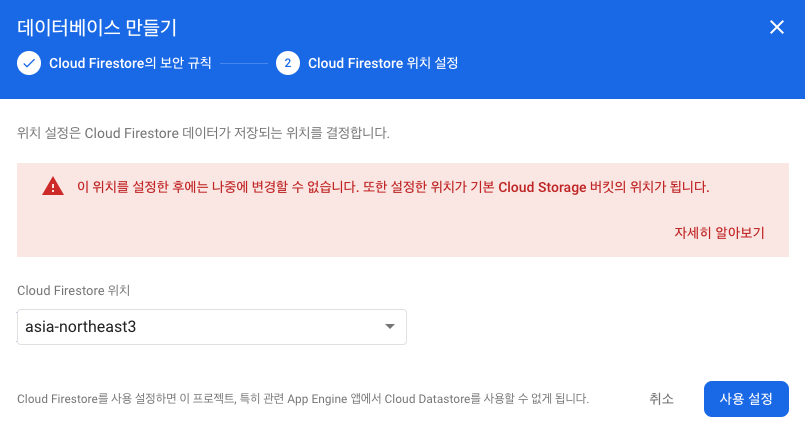
firestore의 경우 테스트 모드로, 위치는 asia-northeast3로 설정합니다.



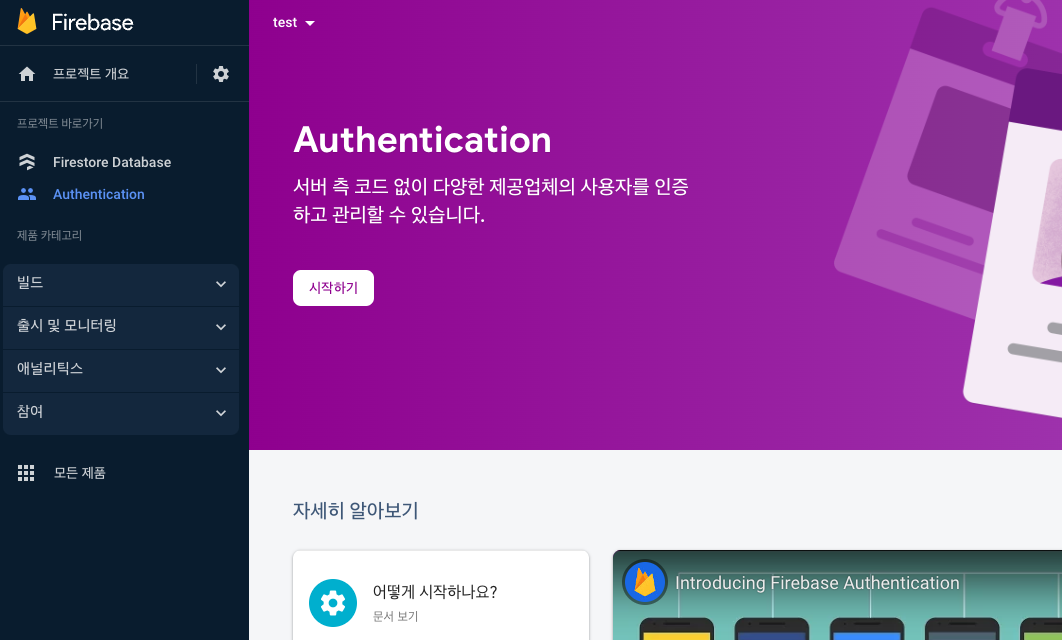
설정이 완료되면 로그인을 위해 authentication을 활성화 해줍니다.



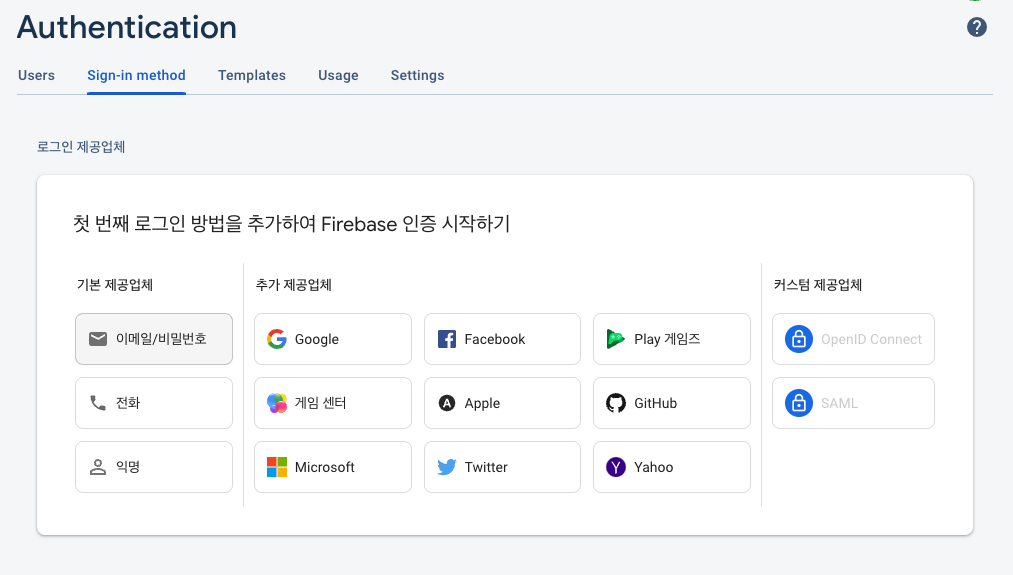
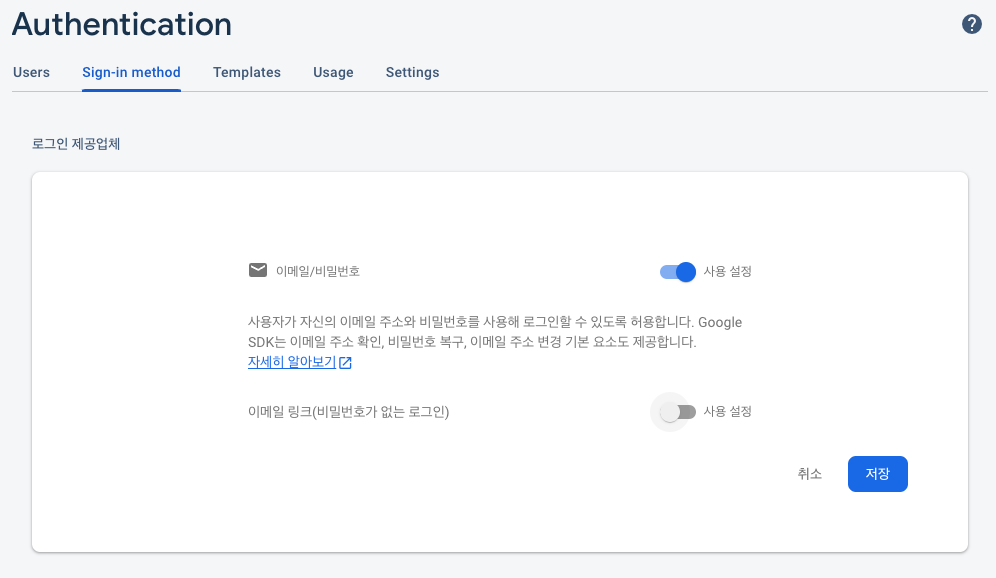
Google OAuth 로그인 설정도 가능하지만 우선 이메일/비밀번호 기반의 로그인을 사용하도록 설정합니다.
여기 설정이 완료되었다면 flutterflow에서 설정을 이어갑니다.
Flutterflow에 firebase 연동하기
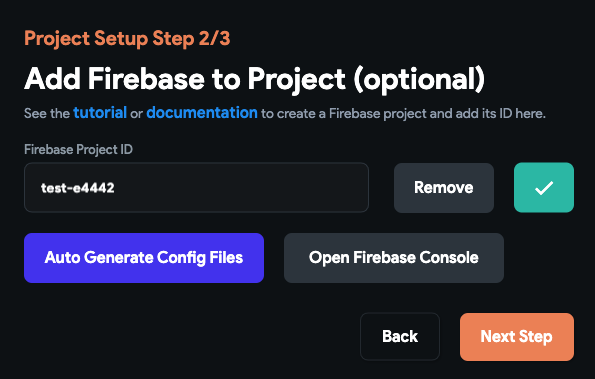
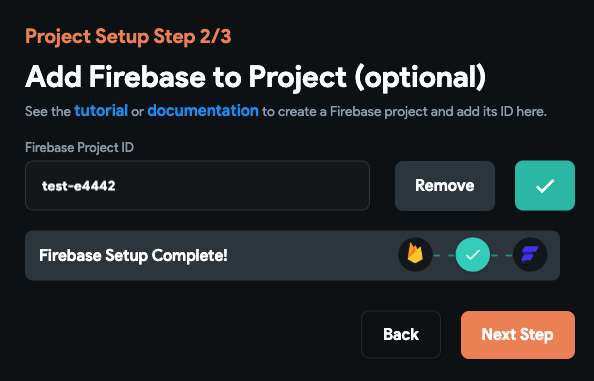
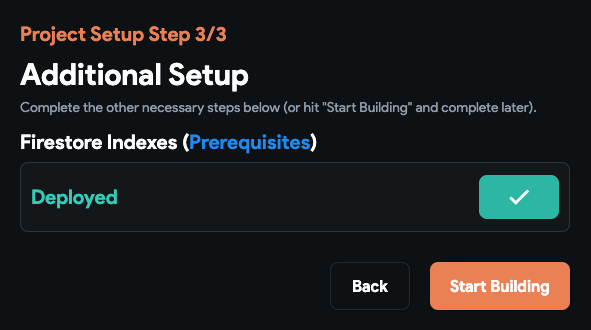
다시 프로젝트 생성 부분으로 돌아와 설정을 마무리합니다.
firebase project id는 firebase 설정에 접속하면 확인이 가능합니다.






모든 설정이 완료되면 UI화면 수정 페이지에 접속됩니다.
상단에 warning과 error가 없을 때 run을 하면 실제 동작을 확인할 수 있습니다.
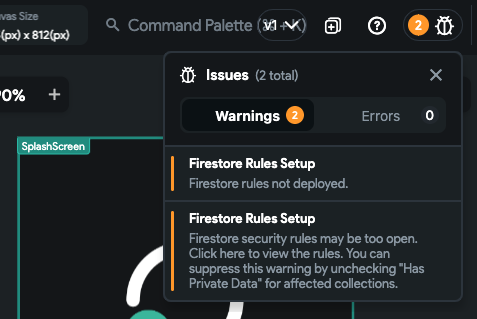
처음 firebase를 연동했다면 warning이 2개 존재합니다.
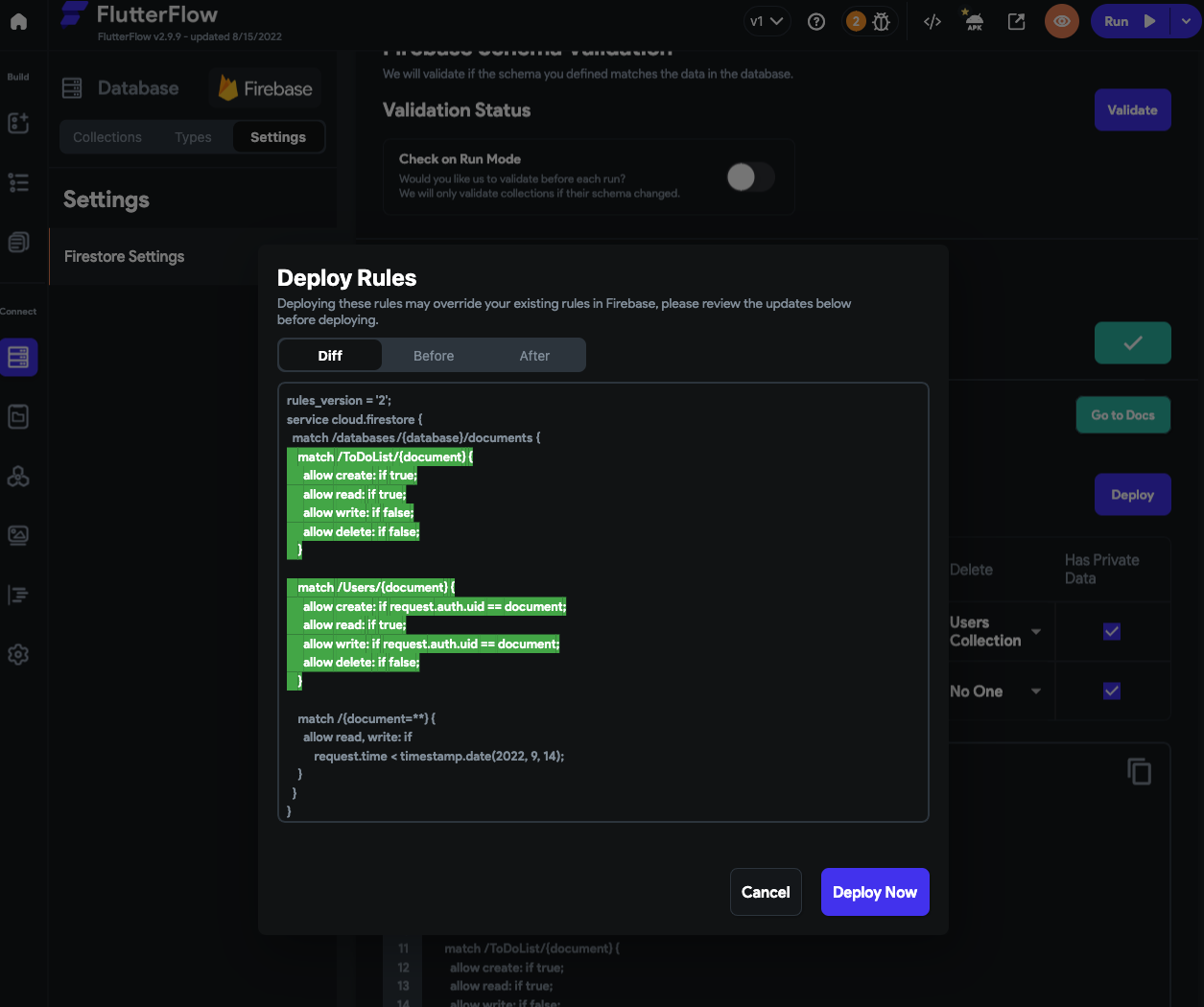
순서대로 눌러서 이슈를 해결하면 됩니다.


모든 warning과 error이 수정되었다면 run을 해줍니다.
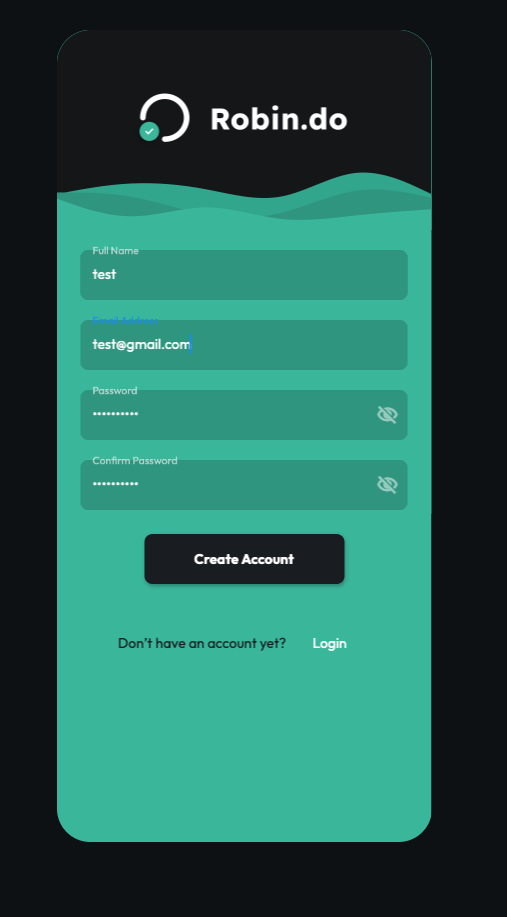
run하고 회원 가입 후 로그인까지 정상 동작함을 확인합니다.


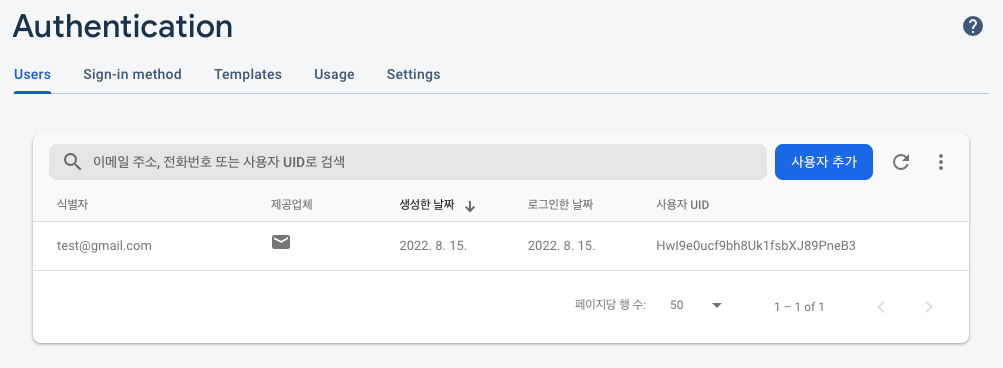
실제 firebase에서도 회원 정보가 정상적으로 저장되었음을 확인할 수 있습니다.